Spindle
Personas | Branding | Website | Testing
Spindle is an education travel therapy staffing company looking to provide clinicians with more control over their travel contract experience. The goal of Spindle was to provide a platform where travel therapists had access to travel jobs, pay, and onboarding with encouragement and guidance from a recruiter as desired.
Go to Site
Goal: To create a brand and website that would set Spindle apart from the competition and promote downloads of the app.
My Role: As the primary UI/UX designer on this project, it was my job to conduct research into our audience and drive forward the brand position of Spindle through visuals and a clear way to acquire the app.
Research
To get a better sense of how Spindle could stand out and provide users with something not currently offered, research was done on competitors in the education travel therapy space and pain points were identified through interviews with candidates. Spindle’s positioning statement, job-to-be-done, and value proposition were also defined.
Interviews
6 internal (therapists currently working for another brand) and 6 external interviews were conducted to uncover pain points.
Personas
Following the interviews, I gathered and grouped my findings in an affinity map. This resulted in two distinct personas.
One focused on therapists that specialized in full classroom teaching, while the other aligned with those in one-on-one therapy sessions of various ages and districts.
Please note: Some information has been hidden to protect the company’s privacy.
Brand Design
Spindle’s brand identity relied heavily on the persona research. Following various design iterations, the final brand was chosen. The color pallet consists of grays and blues, giving it a modern tech feel.
Vibrant, candid imagery of young therapists, often outdoors or with kids is used throughout to showcase the feeling of freedom that comes with travel therapy and the ease with which contracts are done through Spindle.
Website Design
Through research of Spindle’s competition, I discovered many travel therapy companies focused on multiple settings, rather than just schools. As a result, it was decided to emphasize Spindle’s speciality throughout the website and brand.
Go to Site
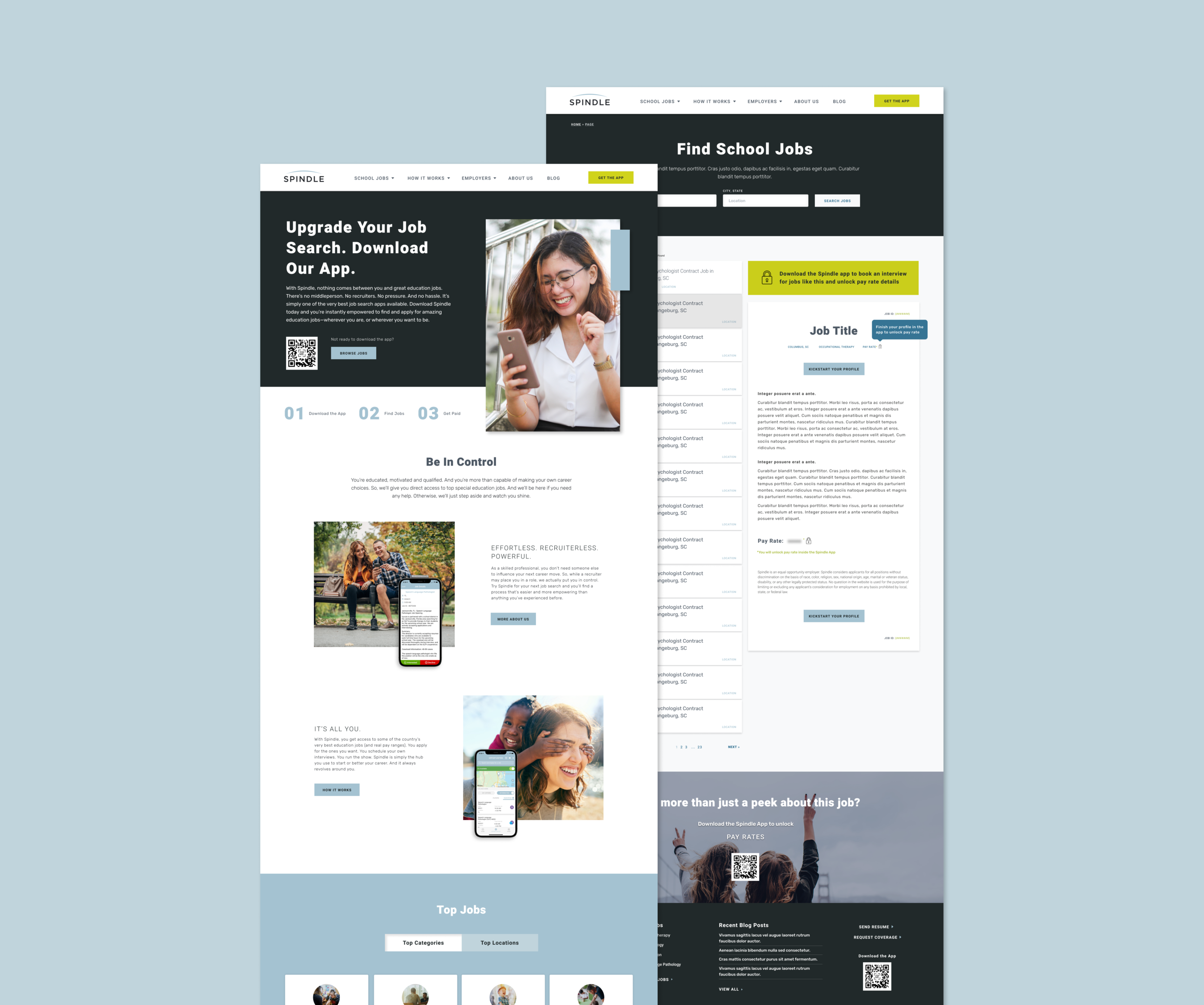
Desktop Design
The prior audience research and interviews served as the backbone of the site design. It informed everything from imagery to micro interactions, to job post structure.
Mobile Responsive
From the beginning, it was a requirement that the site be responsive. The mobile application process was important for candidates who apply on the go; therefore that functionality was made a priority.
Continued Testing
Following the site launch, using HotJar and Google Analytics, it was discovered that some page elements appeared clickable to users, particularly the ‘Browse Jobs’ link. As a result, an AB test was created to see how styling and placement could help ease this frustration.
Confused Clicks
Heatmaps in HotJar on the home page exposed that more users were clicking the ‘Find Jobs’ icon below the browse jobs link than the actual job link on both desktop and mobile.
AB Test
As a result of what was seen on the heatmaps, a variant of the original page was created. It included a styled button, rather than a link with the goal of making it clear to users how they can browse jobs. The steps were changed from icons that appear clickable, to numbers.
Goal: Increase click-throughs to the ‘Browse Jobs’ page through styling and placement.
Results
Success! The variant design had a better click-through rate of about 3.15%, while also reducing clicks on non-clickable components.